Clock
Le Title de type "Clock"(horloge) permet d'incruster des dates et des horloges.
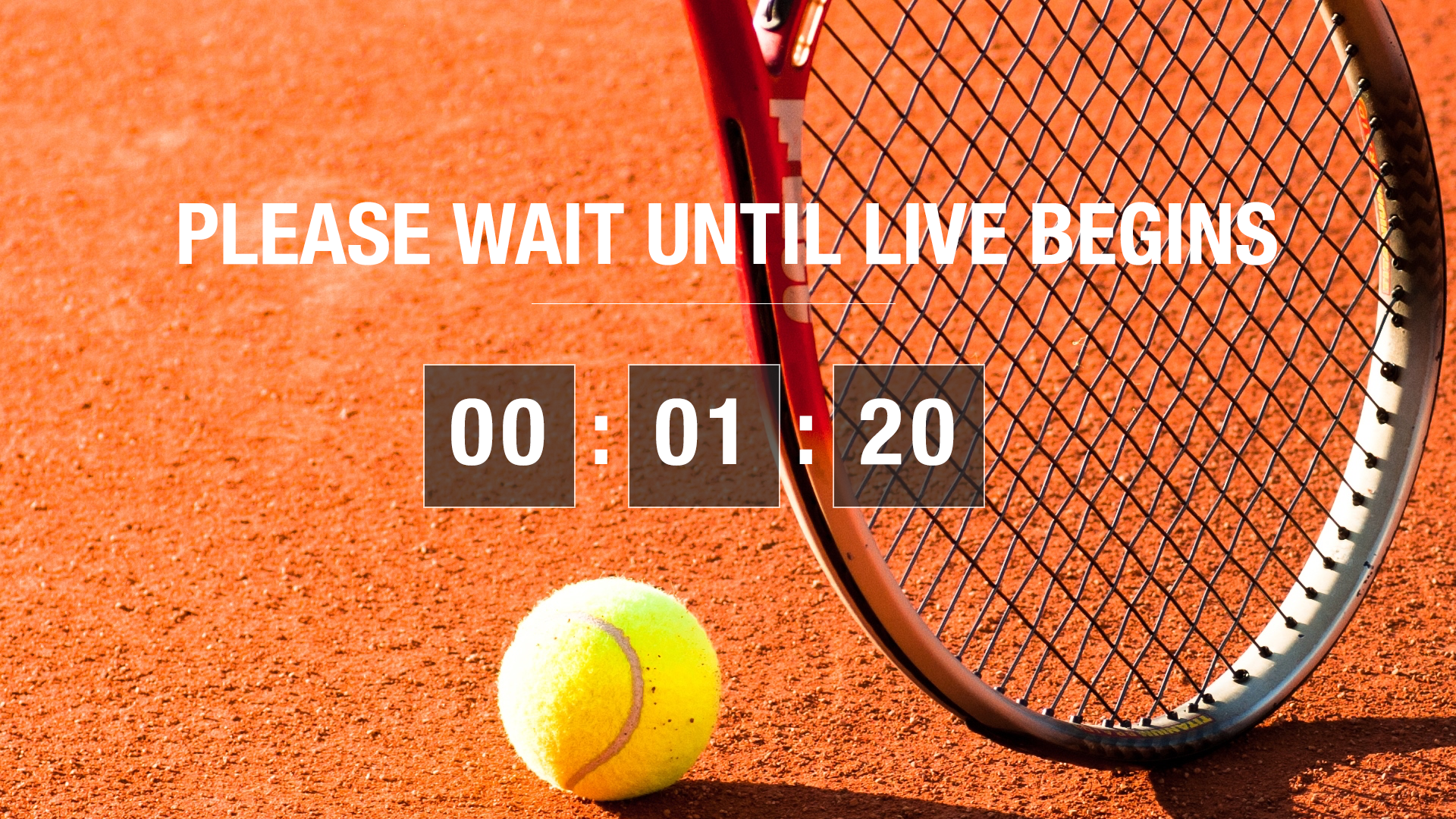
Quelques exemples :
Objets
Les textes et les images peuvent être remplacés par des éléments du feed RSS. Cela se configure via l'onglet  .
.
Data
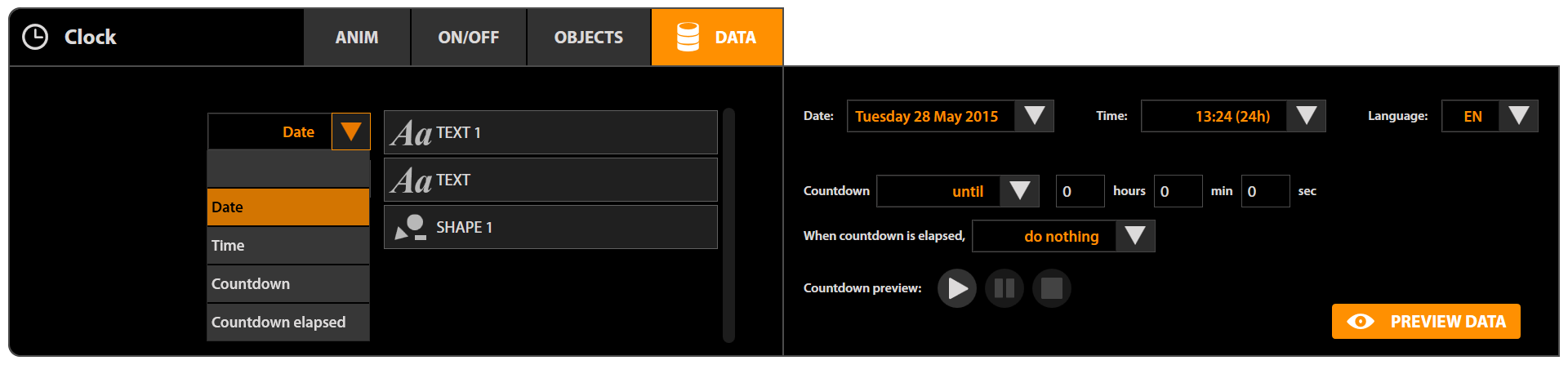
Vous disposez de plusieurs formats de Clock, qui peuvent être assignés à un champ texte. Sélectionnez dans le menu déroulant à côté du champ, le type d'horloge à afficher :

- Date : Date courante du calendrier.
Choisissez le format d'affichage sur la partie droite, via le menu déroulant Date.
Choisissez la langue d'affichage entre le français, l'anglais et l'espagnol. - Time : Heure courante.
Choisissez le format d'affichage souhaité via le menu déroulant Time. - Countdown : Compteur. Vous avez le choix entre plusieurs types de compteur
- until : décompte du temps jusqu'à une date fixée. Par exemple, le temps avant le démarrage d'une émission en saisissant l'horaire via les champs hours, min et sec.
- starting from : décompte du temps depuis une durée fixée. Par exemple, un compteur de 10 minutes quelque soit l'heure courante.
- when countdown is elapsed : Vous permet de déclencher une action, une fois le temps écoulé :
- par défaut, rien ne se passe, do nothing
- hide the countdown pour le rendre invisible à la fin
- display this text pour faire apparaitre un champ texte qui prendra la valeur du texte saisi à cet effet. Ce texte devra avoir une propriété data sélectionnée Countdown elapsed
- take off the group pour faire disparaitre le title Clock avec l'ensemble de ses objets.
Utiliser la preview et les contrôles de lecture pour tester la configuration de votre clock.